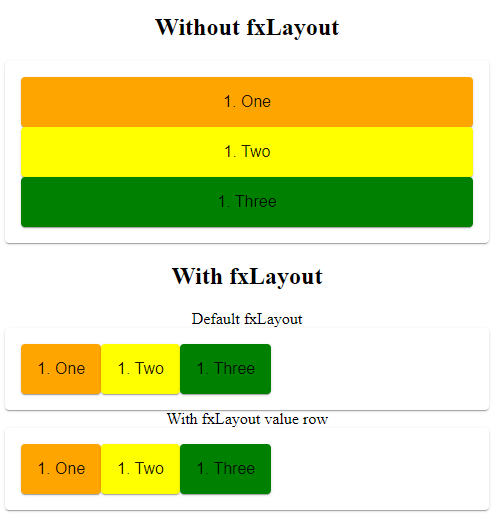
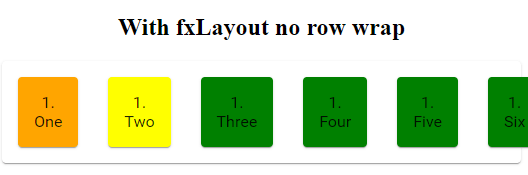
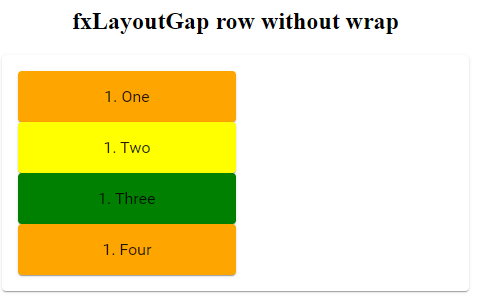
AngularJS Material Layout Cheatsheet Cheat Sheet by briyvonne01 - Download free from Cheatography - Cheatography.com: Cheat Sheets For Every Occasion

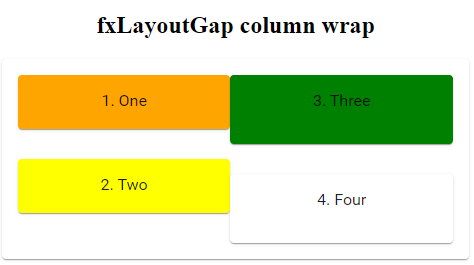
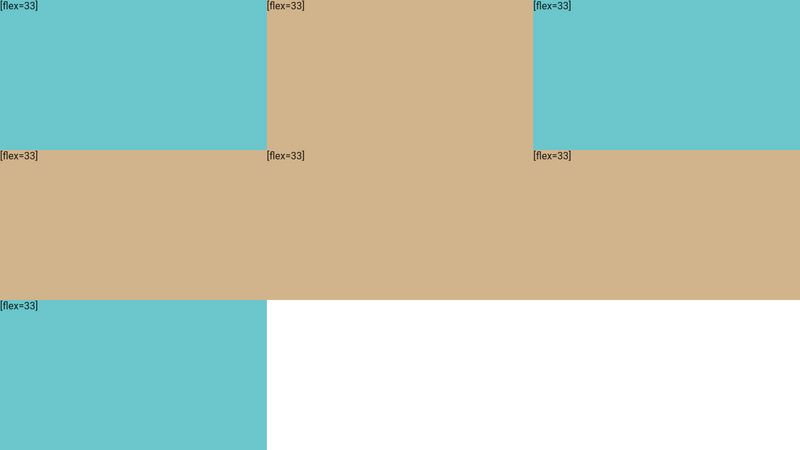
fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub