Why `offset` is restored to return `{ left: 0, top: 0}` in 3.1.0? · Issue #330 · jquery/jquery-migrate · GitHub

javascript - How to get the element's top offset to <body> when they are inside a <HTML> with 2 column? - Stack Overflow

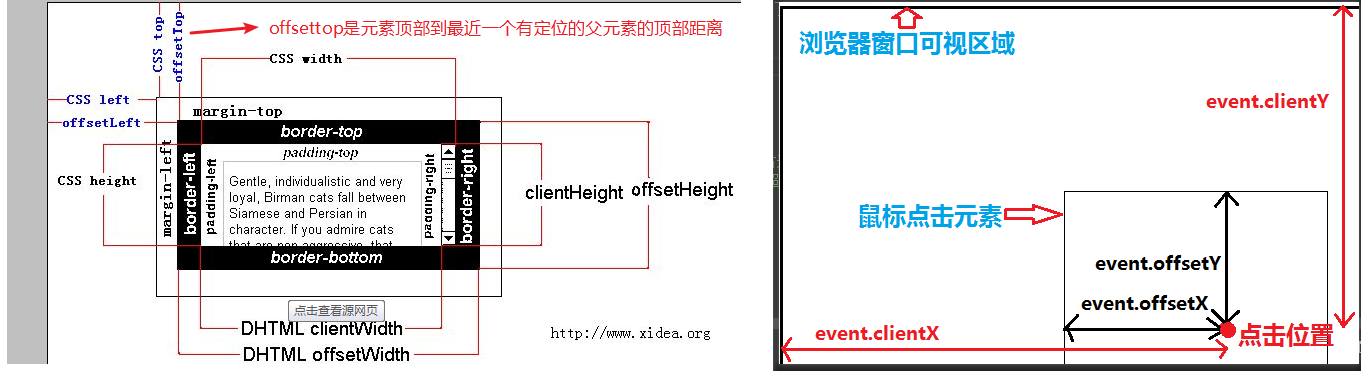
javascript - JQuery Object has offsetTop value different than what offset function returns - Stack Overflow