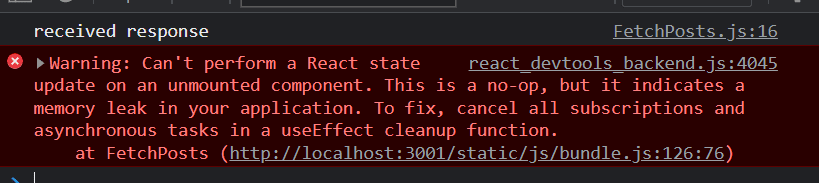
reactjs - Error on mount and unmount Material UI Datagrid Component quickly. "Warning: Can't perform a React state update on an unmounted component." - Stack Overflow

Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium
React router unmounts, set state and change language not playing well together · Issue #796 · i18next/react-i18next · GitHub

Fix “Cannot perform a React state update on an unmounted component” warning | by Aishwaryalakshmi Panneerselvam | Medium