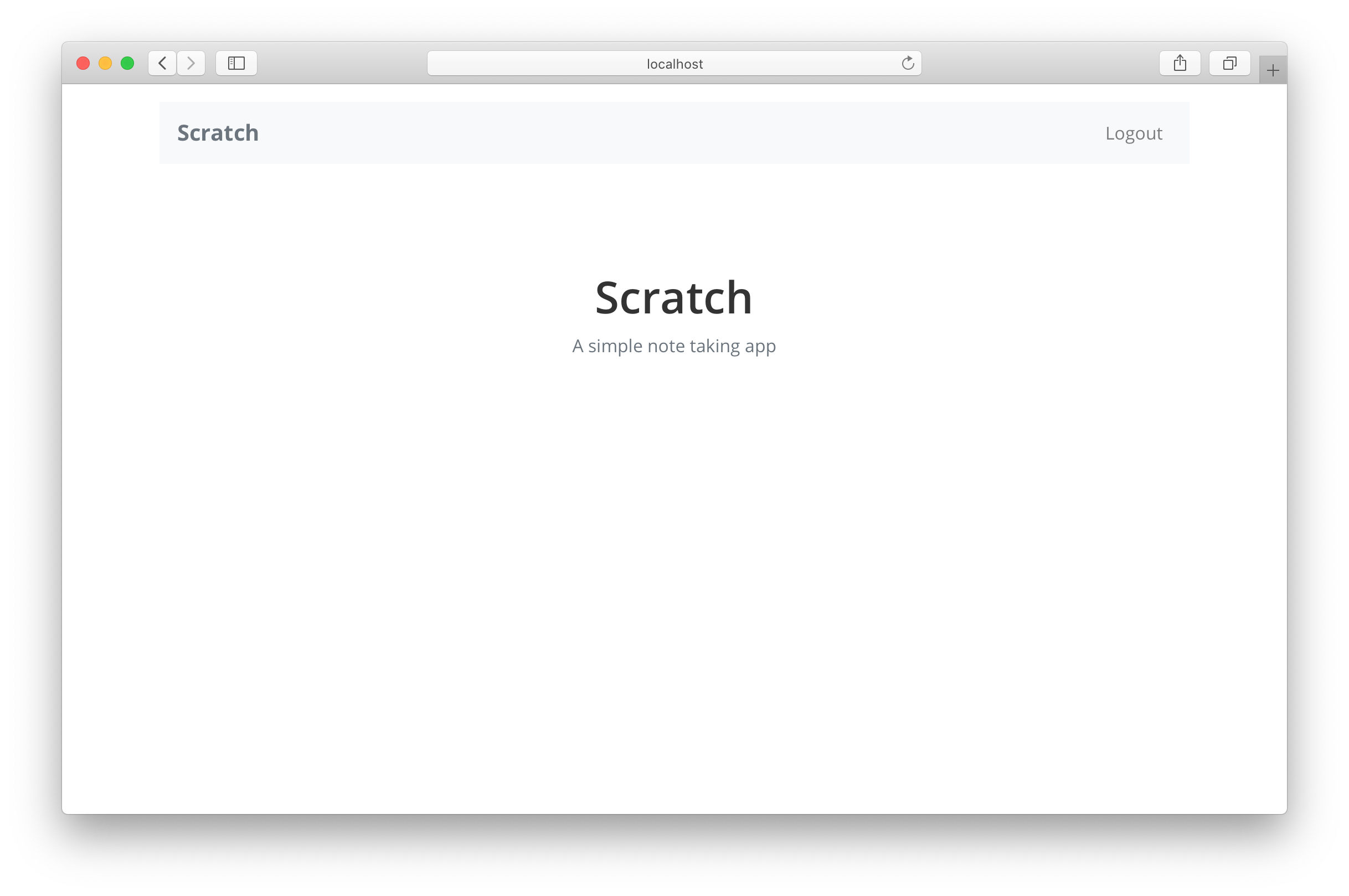
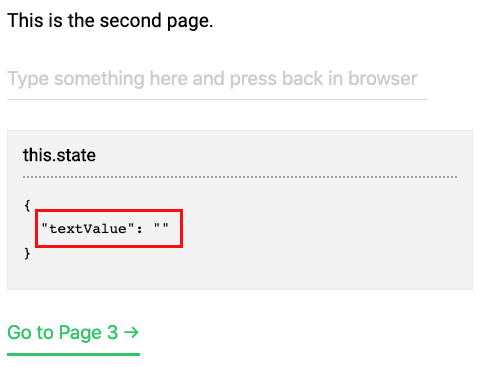
reactjs - Why does the state reset in functional react component when changing between pages using `react-router` - Stack Overflow

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub











![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/ZH7dpyNWt8oOe4L0AbF--pLAysezPkJlJAqg)