
React Hooks in EASIEST way ( with React Router v6, Axios, Form Validation & Shortcuts ) | Code Bless You | Skillshare
hashHistory.goback will cause componentDidMount of last component · Issue #5375 · remix-run/react-router · GitHub
Switch is re-mounting the same component on route change · Issue #4578 · remix-run/react-router · GitHub
Is componentDidMount expected to be called twice? · Issue #79 · reactjs/ react-transition-group · GitHub
componentDidUpdate not being called in route change in react-router · Issue #144 · dburles/meteor-google-maps · GitHub

javascript - componentDidMount() is not getting called but only in a particular circumstance - Stack Overflow

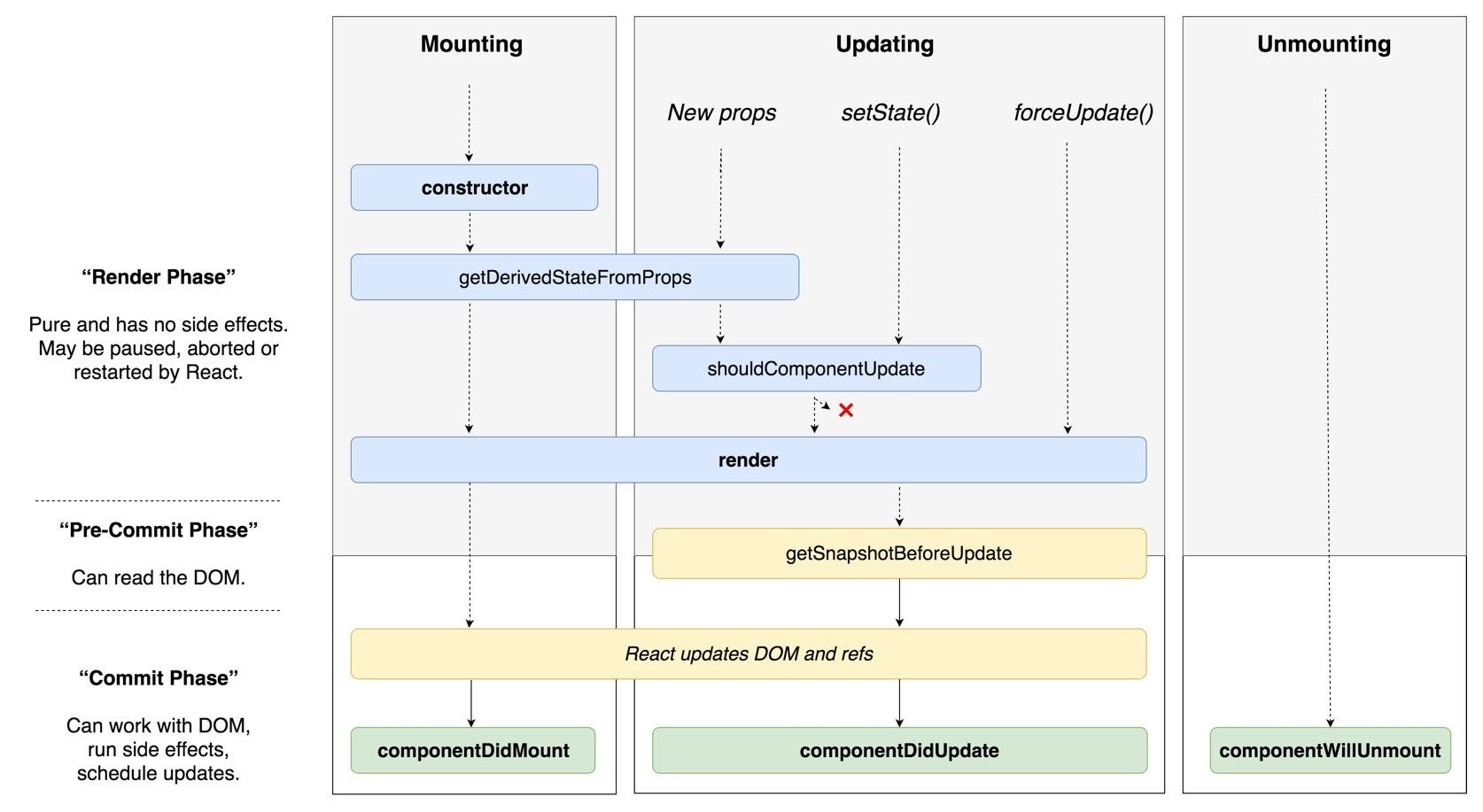
React 16 Lifecycles Explained. React would not be so powerful without… | by Elina Hovakimyan | Medium