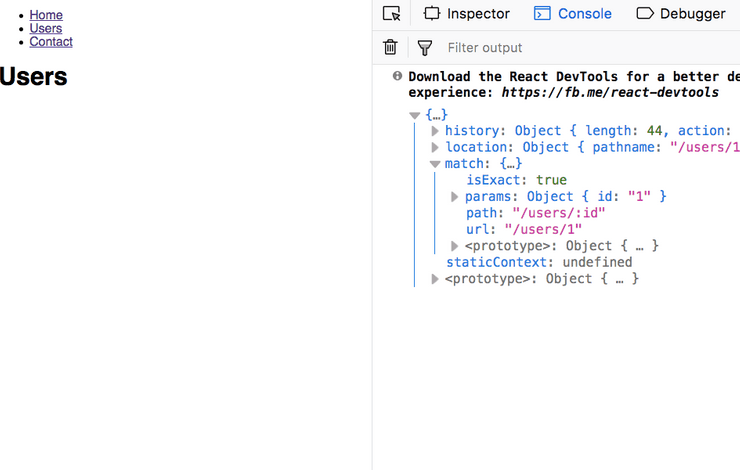
javascript - How to access route params from react-router-dom using Typescript? Ex: `/some-route/:slug` - Stack Overflow

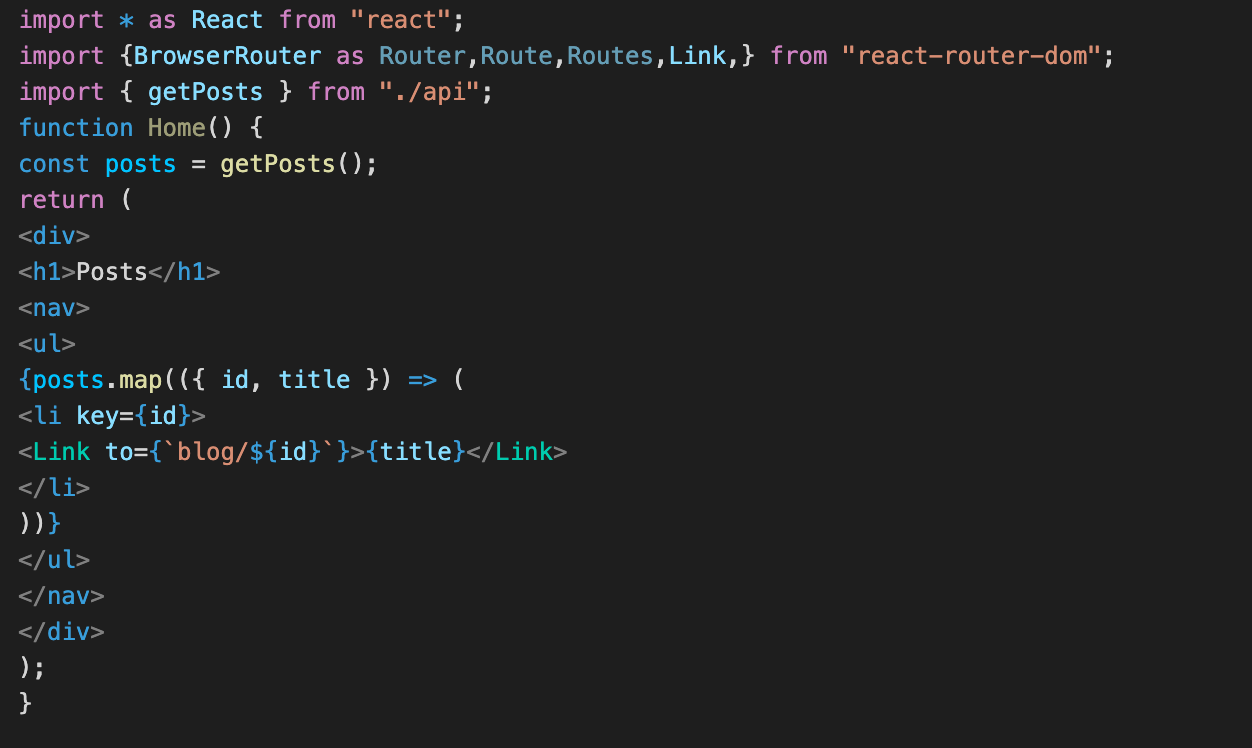
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

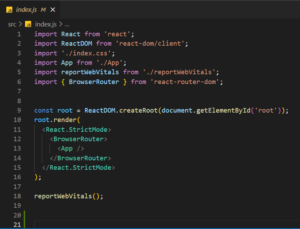
Hello all, Im trying to pass a state called "userId" from a child component to the index.js. That way only valid users can actually sign in. Ive tried look at solutions like