
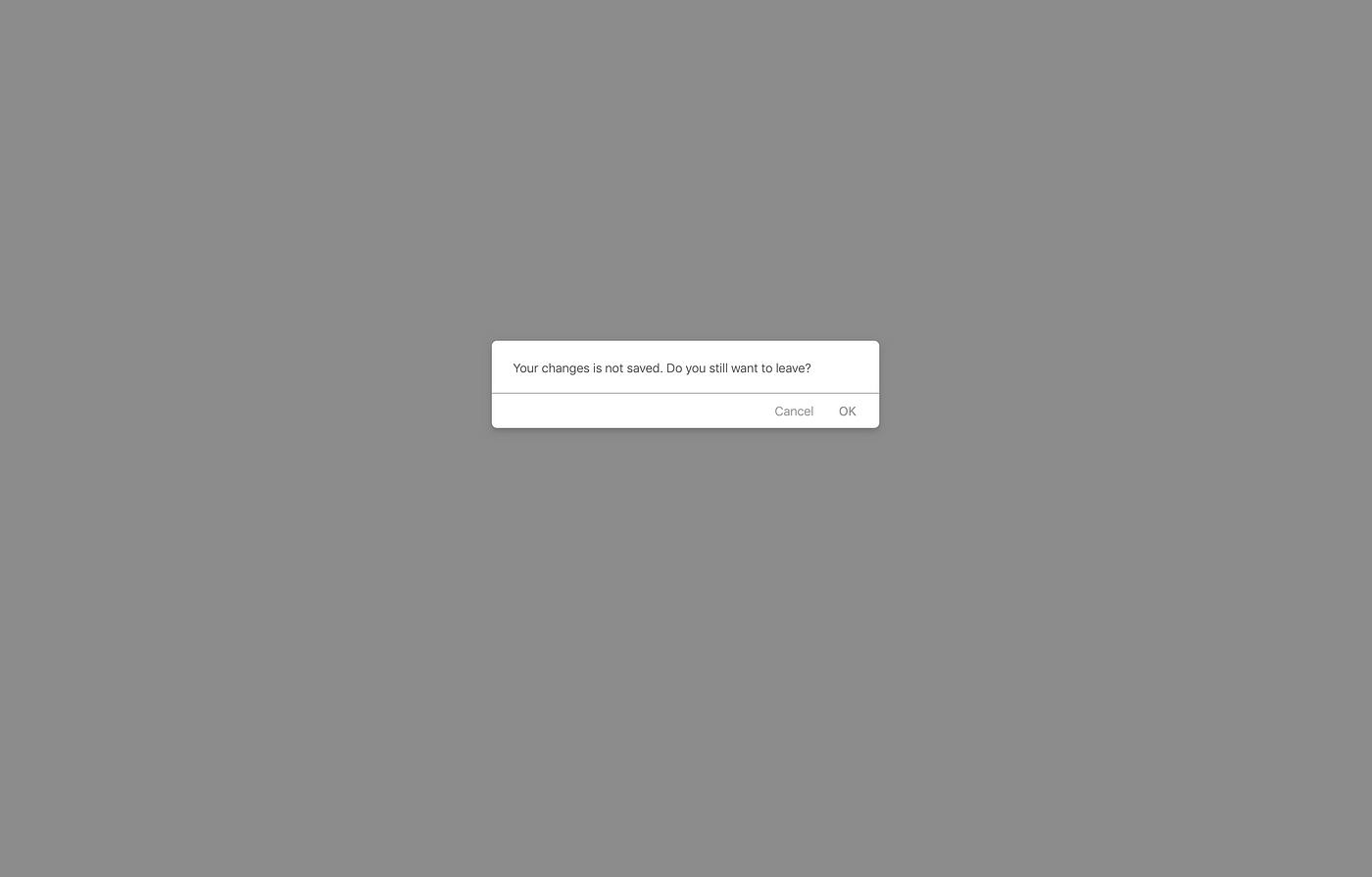
Trigger Leave Confirmation Dialog For Navigation Change With React Router | by Faris Adlin | Kargo Technologies | Medium
V4 Feature Request: Blocking navigation with custom render instead of browser alert/confirm · Issue #4635 · remix-run/react-router · GitHub