Is there a best practice to pass route (or path) related information to loaded components in this case? - Get Help - Vue Forum
![Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube](https://i.ytimg.com/vi/OAjzvS_57z0/maxresdefault.jpg)
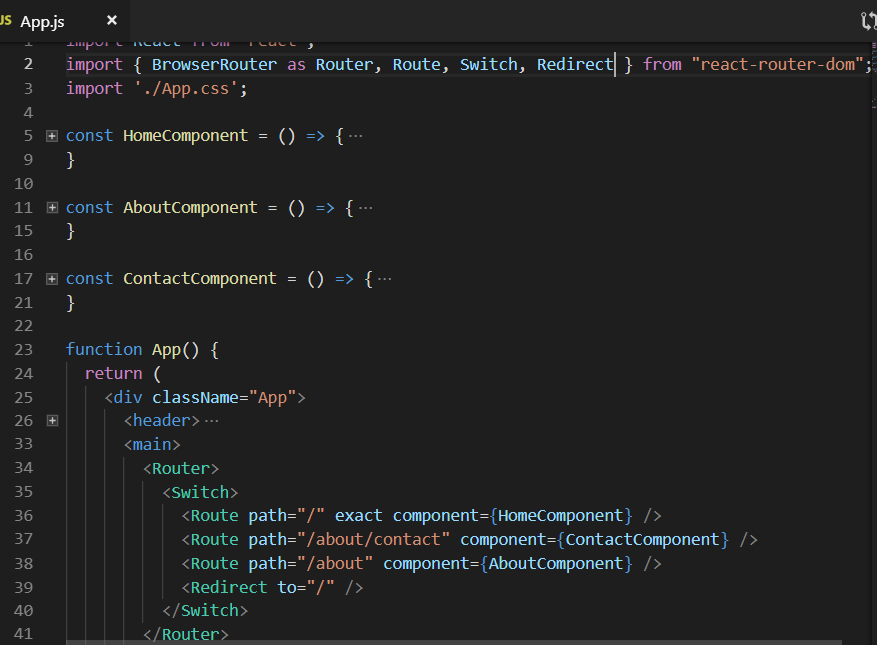
Error: [Home] is not a Route component. All component children of Routes must be a Route or Fragment - YouTube
![Error: [Home] is not a Route component. All component children of Routes must be a Route [English] - YouTube Error: [Home] is not a Route component. All component children of Routes must be a Route [English] - YouTube](https://i.ytimg.com/vi/_fMl6FD3IMQ/maxresdefault.jpg)
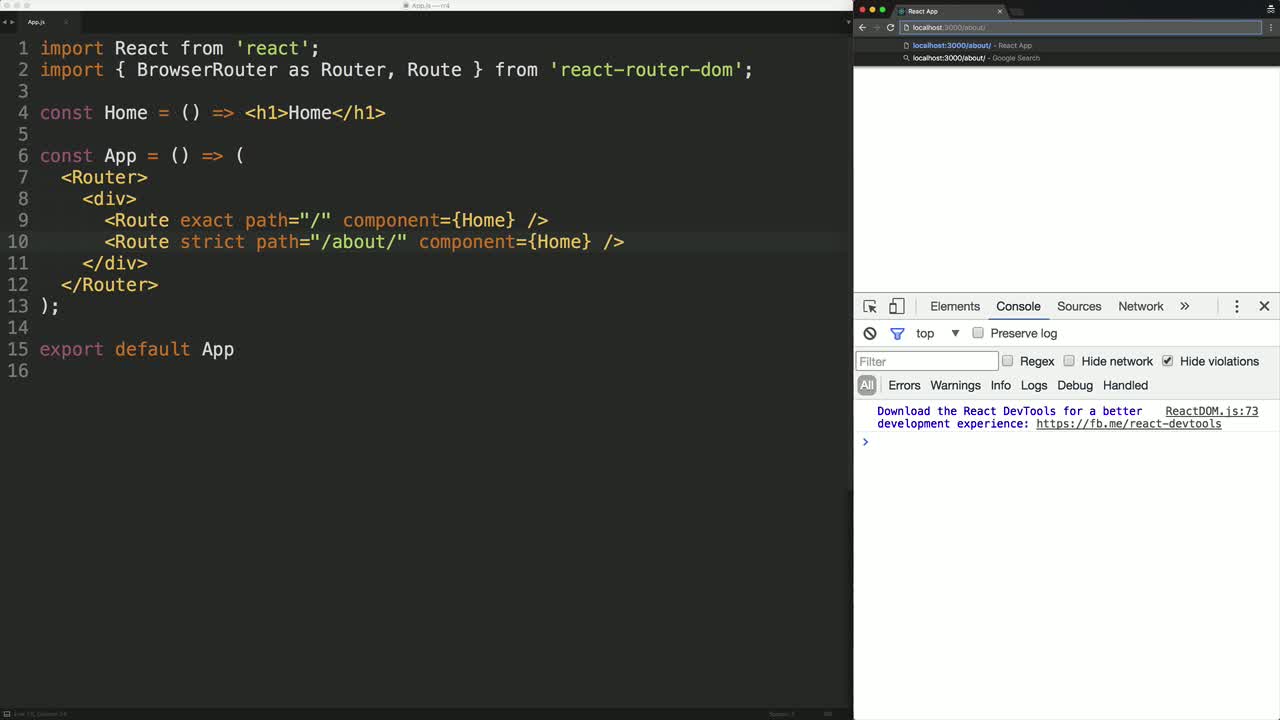
Error: [Home] is not a Route component. All component children of Routes must be a Route [English] - YouTube
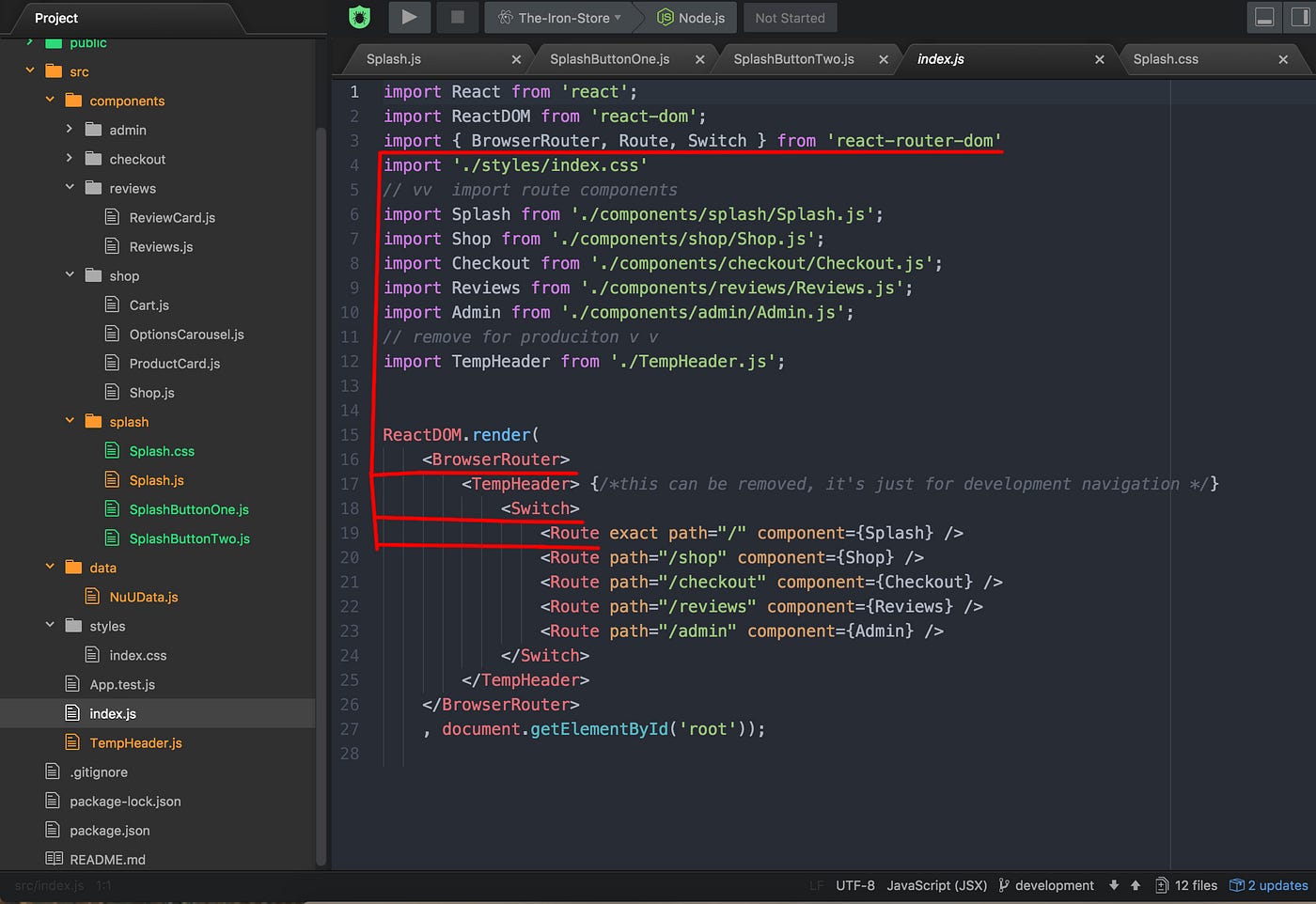
![Bug]: [ProxyFacade] is not a <Route> component. All component children of < Routes> must be a <Route> or <React.Fragment] · Issue #8447 · remix-run/react-router · GitHub Bug]: [ProxyFacade] is not a <Route> component. All component children of < Routes> must be a <Route> or <React.Fragment] · Issue #8447 · remix-run/react-router · GitHub](https://user-images.githubusercontent.com/30361843/144786967-ec904b3e-cdbe-4dab-a5d5-1c50373f9769.png)