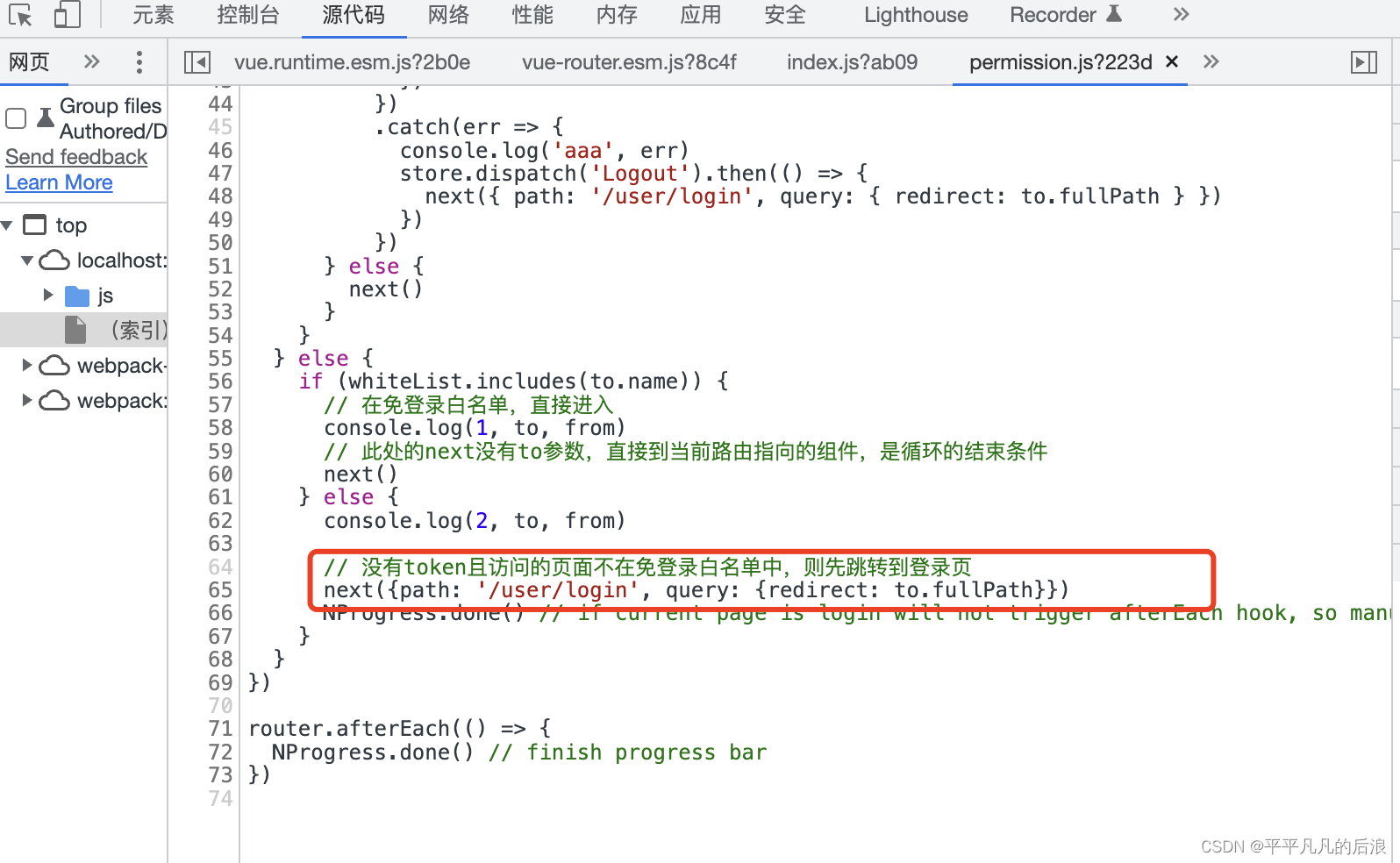
Uncaught (in promise) Error: Navigation cancelled from "/login" to "/" with a new navigation. · Issue #3731 · vuejs/vue-router · GitHub

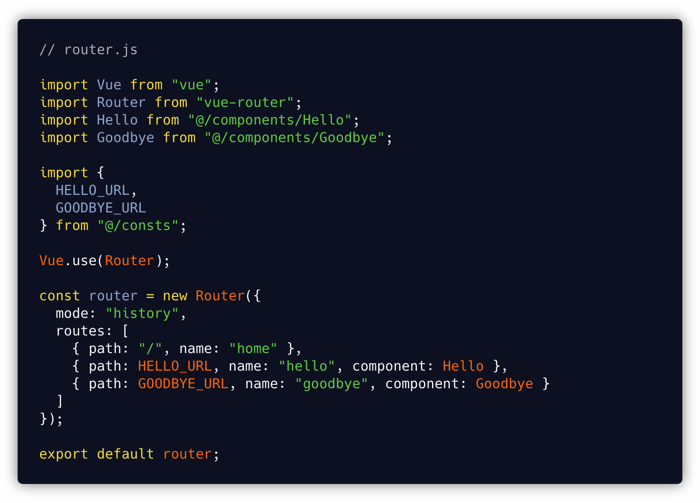
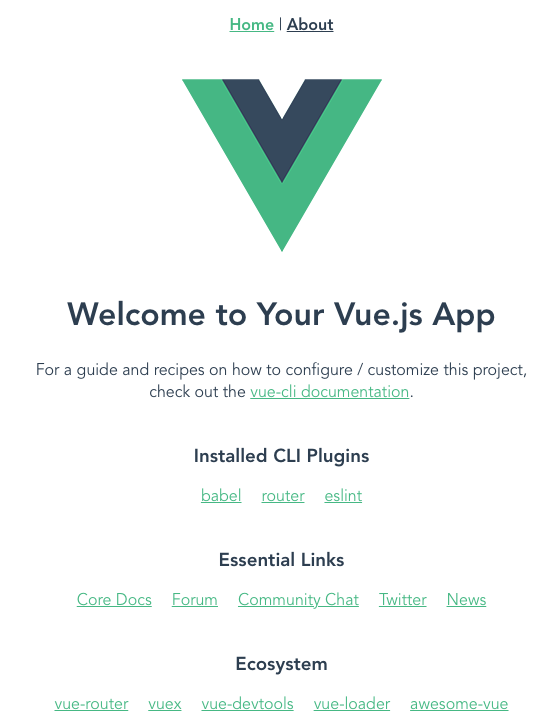
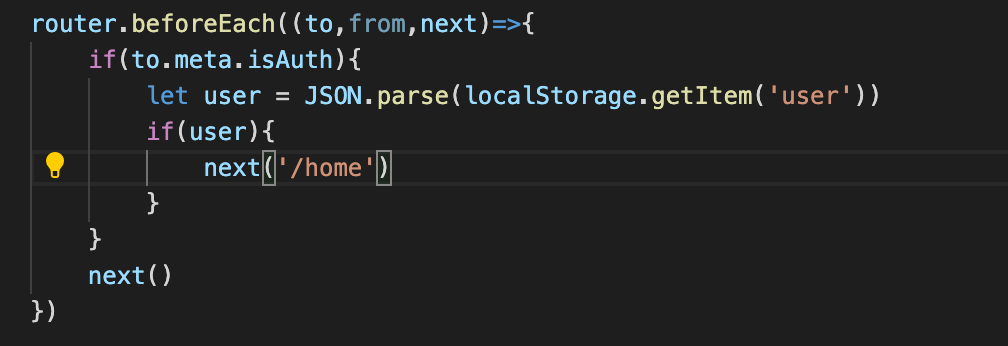
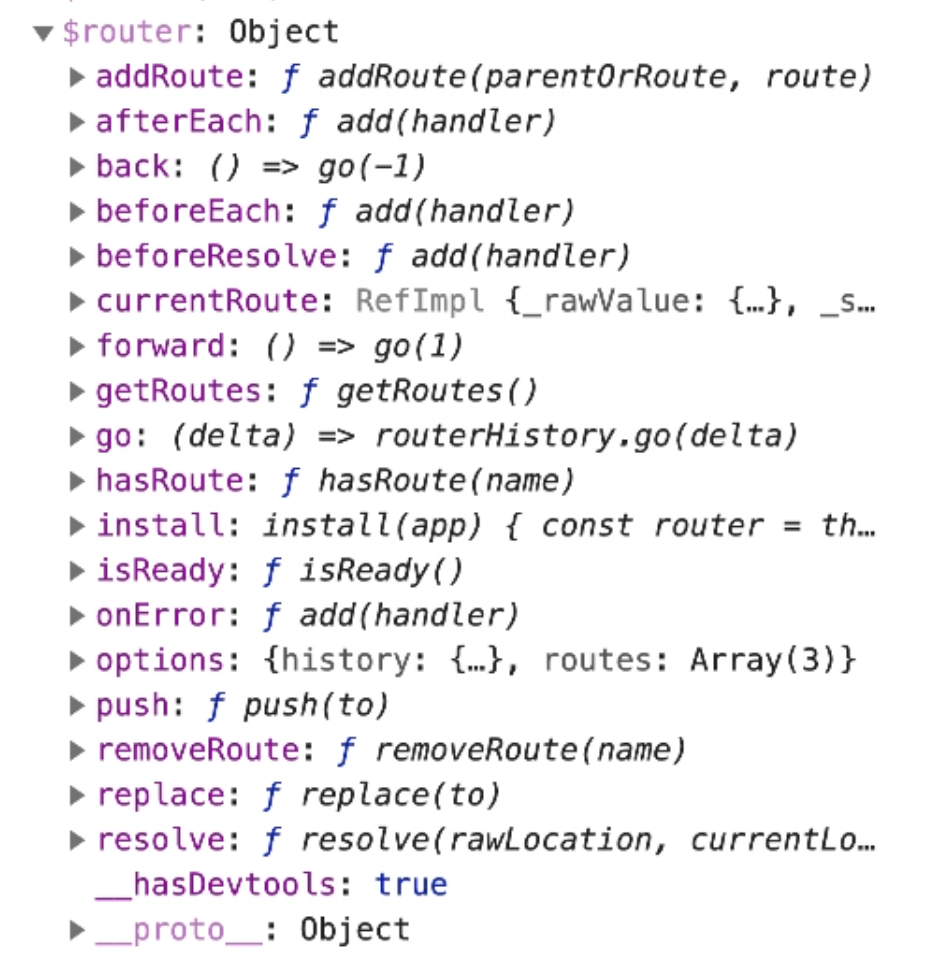
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding