
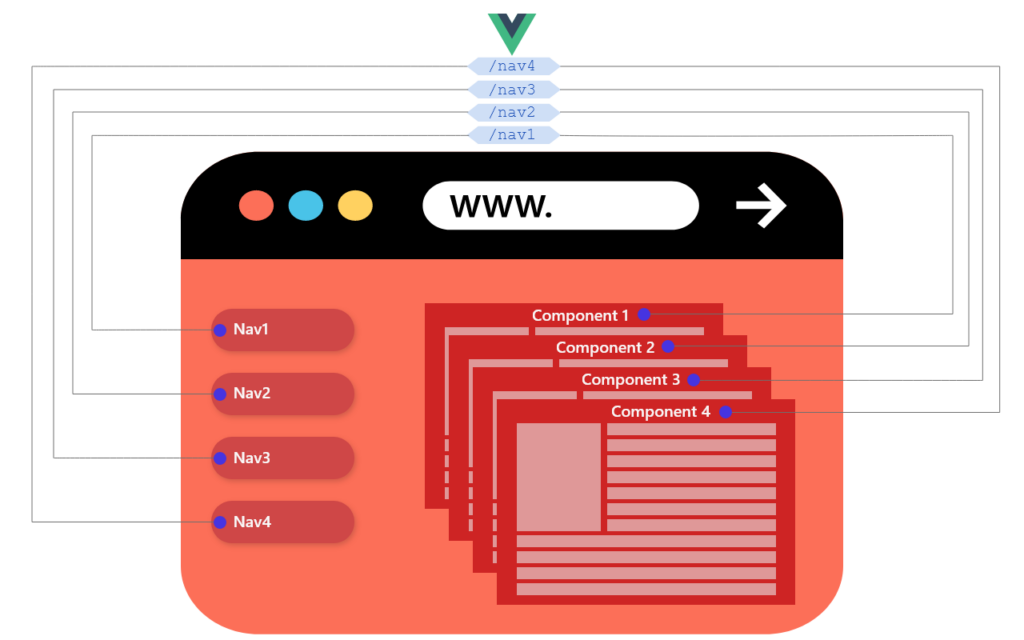
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

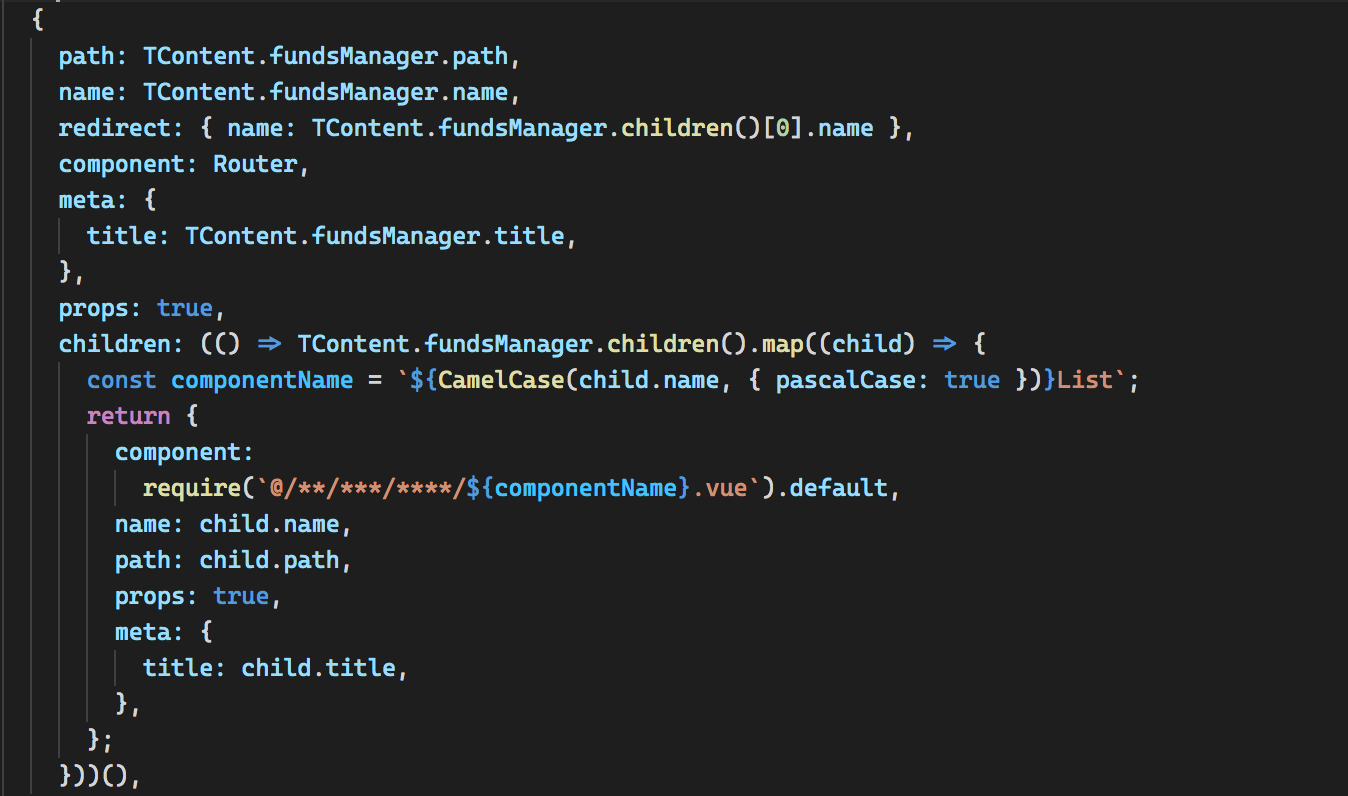
whiteList no auth routes does not support Dynamic Route Matching · Issue #67 · tuandm/laravue · GitHub

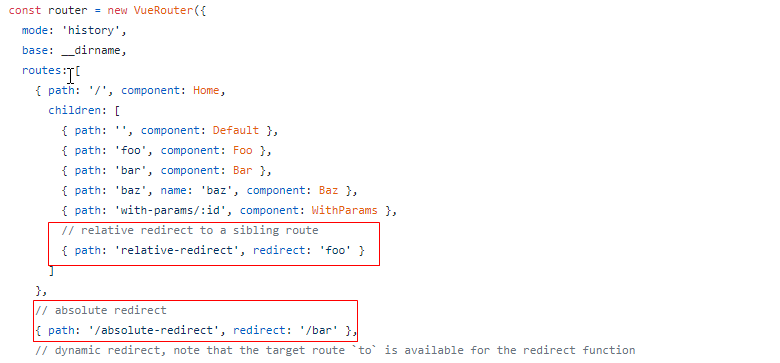
54. Redirect & alias routing differences. Catch-All / 404 Not Found Route in Vue js | Vue 3. - YouTube