
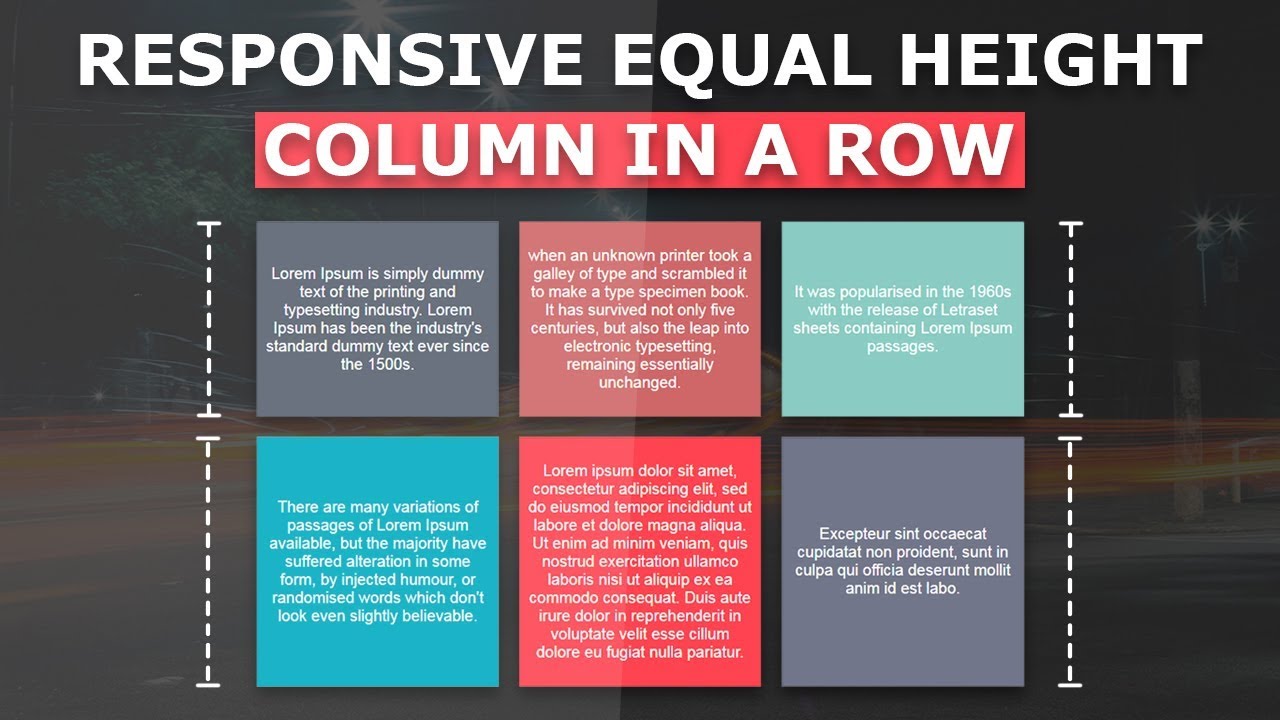
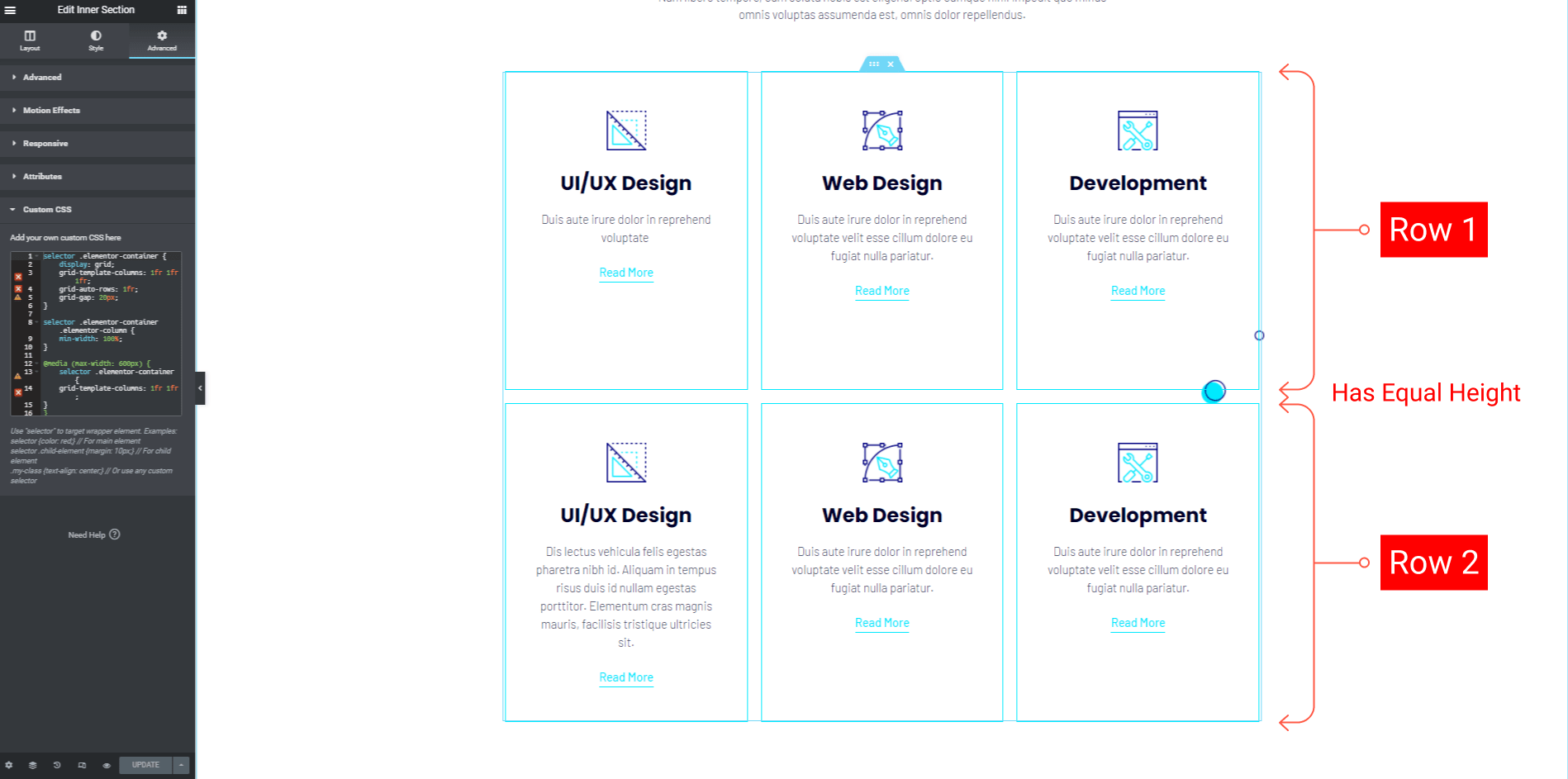
Equal Height Columns In Row - How to Create Equal Height and Width Columns - Pure Html CSS Tutorial - YouTube

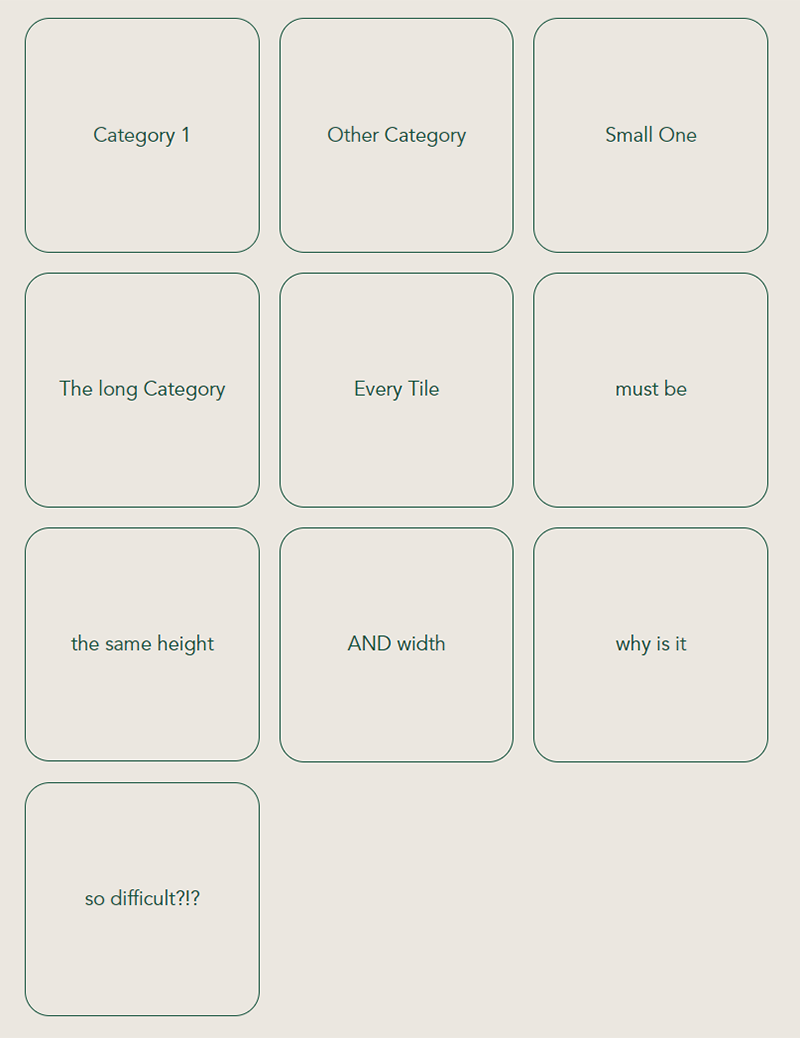
How can I make the height of the items in this Flexbox equal to the variable width? - The freeCodeCamp Forum

Tile design: Same sized columns with css flex and grid combo | html5 Referenz und Tutorials | Neuerungen | CSS 3 | Anleitung zum Programmieren von iPhone Apps

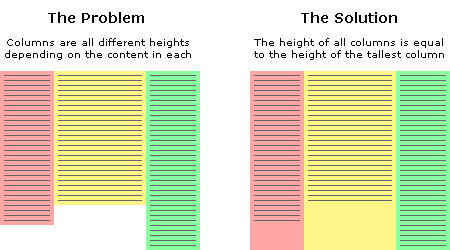
Ahmad Shadeed on Twitter: "✍️ New Article: Min and Max Width/Height in CSS ✍️ I explained about min/max-width/height in CSS with use cases and illustrated examples (Attached are a few of them).













:max_bytes(150000):strip_icc()/css-height-no-parent-3c06ab4d3b244a2c842d4411271274e9.jpg)